Analyser, concevoir et évaluer l’expérience utilisateur (UX) est la dernière des six compétences de l’architecte de l’information ci-dessous :
Sommaire :
1-Référentiel de compétences détaillé :
« Analyser, concevoir et évaluer l’expérience utilisateur (UX) »
L’architecte de l’information modélise l’expérience des utilisateurs de façon à concevoir les systèmes d’information les plus satisfaisants possible.
L’expérience utilisateur concerne toutes les dimensions d’utilisation d’un produit ou d’un service : le ressenti de la manipulation, la capacité à répondre à des besoins, la compréhension de son fonctionnement, les sensations qu’il procure et son intégration dans son contexte d’utilisation.
Comme on voit sur l’illustration, les utilisateurs contournent parfois les difficultés. En architecture de l’information, on tient compte des pratiques réelles des utilisateurs plutôt que des souhaits des autorités, même s’ils paraissent justifiés. S’ils sont étrangers au comportement naturel des utilisateurs, ils seront souvent contournés.
1-Connaître les origines et les analyses théoriques des fonctionnements socio-cognitifs et émotionnels de l’humain en environnement numérique
2-Adopter une position d’empathie envers les utilisateurs
3-Comprendre les besoins et attentes des utilisateurs (Design Research) :
- Concevoir, conduire et analyser des entretiens ( individuels, focus group, guerilla testing, etc.)
- Connaitre les méthodes d’observation de terrain ou à distance
- Concevoir, administrer et analyser des questionnaires
4-Prototyper l’expérience d’utilisation :
- Établir un espace de conception via la définition de cartes d’expérience, d’esquisses, etc, en accord avec les comportements et besoins des personas
- Mettre une expérience en contexte via des scénarios, des customer journey maps ou des storyboards
- Réaliser des prototypes testables (ex: wireframe du dispositif, prototypes vidéos, prototypes semi-fonctionnels)
- Etre capable de les présenter en mettant en avant des recommandations et des partis pris ergonomiques
5-Evaluer la qualité de l’expérience utilisateur :
- Analyser de manière critique et experte des prototypes
- Concevoir des tests utilisateurs, les mener, collecter les données et les analyser
- Concevoir des expériences contrôlées à petite (expérience en laboratoire) ou grande échelle (test A/B), les mener et analyser les résultats
6-Appliquer ces méthodes en suivant un cadre déontologique
2-Activité illustrative
L’objectif de cette activité est d’appliquer certaines techniques de conception UX. Votre travail sera à insérer dans le chapitre : Modéliser l’expérience utilisateur (UX – User Experience) de votre livret.
Vous pouvez effectuer cette activité dans la continuité de l’activité de la séquence 5 (prototypage web), sur le site météo-france, mais en vous concentrant sur la page d’accueil ou, si vous le préférez, vous pouvez vous intéresser à des situations dans lesquelles des personnes s’intéressent à la météo (variable selon les latitudes ou les longitudes : pendant une randonnée, dans la voiture, dans un bateau, ou simplement au moment de sortir, etc.). L’objectif est d’abord d’identifier certains problèmes rencontrés par les utilisateurs dans leur activité et d’explorer ensuite des pistes de solutions. La rapidité d’exécution caractérise l’agilité d’une démarche de prototypage. N’y passez donc pas trop de temps.
1-Conduisez deux entretiens utilisateurs. Ne passez pas plus de 15 minutes par entretien. Idéalement les personnes interviewées devraient correspondre aux personas définis dans l’activité de la séquence 5. Allez à l’essentiel en vous concentrant sur la dernière fois que la personne interviewée a consulté la météo. Il est préférable de chercher des points de frictions, des problèmes dans l’expérience d’utilisation.
2-Les entretiens sont synthétisés dans le livret. 10 minutes maximum par entretien pour la rédaction . Vous préciserez :
- les besoins : identifiez un besoin utilisateur par entretien (décrivez-le en 3 lignes, au maximum 1 paragraphe par entretien),
- les pratiques : identifiez une pratique inattendue par entretien (décrivez-la en 3 lignes, au maximum 1 paragraphe par entretien).
3-En se basant sur les résultats d’entretiens, esquissez rapidement une façon radicalement différente de répondre aux besoins des utilisateurs. Ce croquis peut prendre la forme soit d’un squelette d’écran, soit d’une esquisse plus globale, mettant en scène le contexte d’utilisation (écran, lieu et utilisateurs). L’objectif de l’exercice est d’explorer une alternative possible au moyen d’une ébauche grossière et non de spécifier une interface .
- Pour l’esquisse, utilisez de préférence du papier et un crayon, les esquisses numériques prennent plus de temps. Le rendu pourra être scanné et intégré dans le livret. La précision de l’illustration et qualité “artistique” ne sont pas des critères d’évaluation.
- Expliquez l’esquisse en une phrase.
3-Réalisation de l’activité
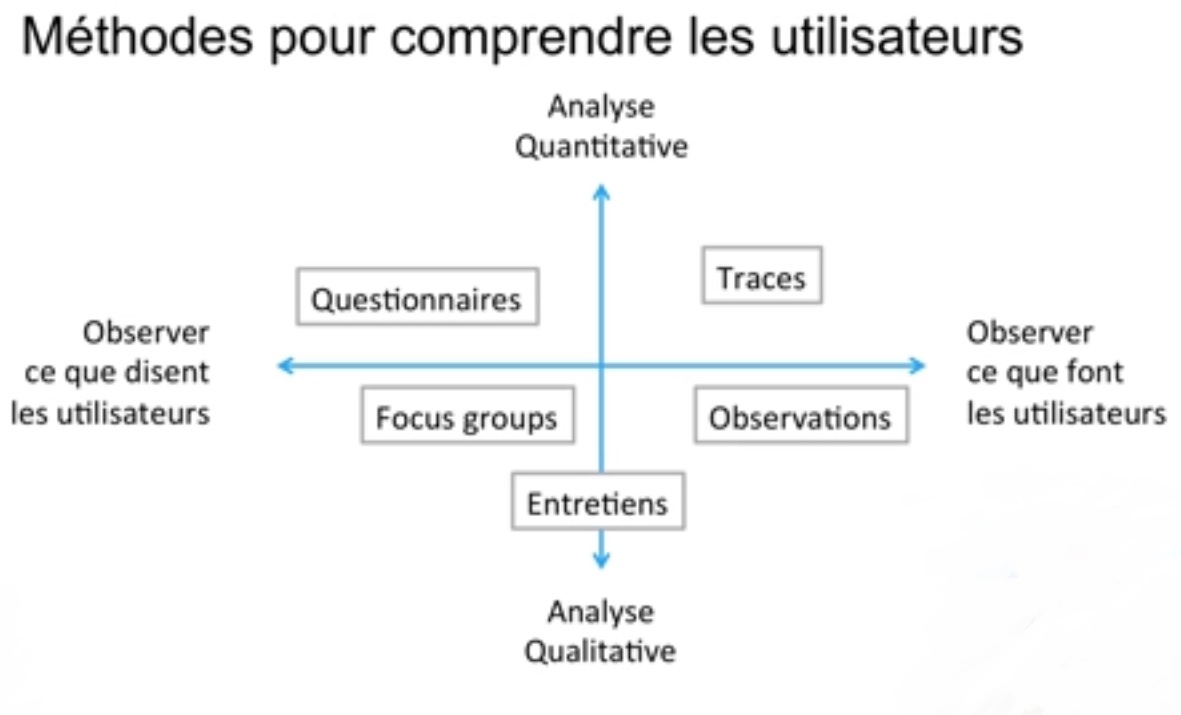
Comprendre l’utilisateur
Il existe différentes méthodes pour comprendre les utilisateurs. Ici il s’agira d’entretiens avec des personnes aux profils proches des Personas définis dans la séquence 5.
Entretien utilisateur n°1 : Denis G.
36 ans, marié, artisan menuisier à Carnac.
Besoin
S’occupant tant de terrasses, d’ouvertures que d’aménagement intérieur, la météo lui est utile pour organiser ses chantiers dans un rayon de 50 km, et son travail à l’atelier ou au bureau. Denis consulte la météo sur le mois pour être en mesure de programmer ses chantiers longtemps à l’avance. Il lui est arrivé de devoir décaler des chantiers d’extérieur de plusieurs semaines en raison du mauvais temps.
Pratiques
Il se contente de rentrer les noms des communes où il a des chantiers prévus. Il est très sensible aux indices de confiance donnés par le site. Il aimerait pouvoir voir les nuances entre la zone côtière et les terres dans son rayon d’action. Or la météo régionale est trop large et la météo par villes trop restreinte. Au minimum, il aimerait pouvoir mémoriser les principales communes de la zone une bonne fois pour toutes et avoir les résultats sur une même page.
Entretien utilisateur n°2 : Gaëlle D.
27 ans, célibataire, membre d’une association de vieux gréements dans le Golfe du Morbihan.
Besoin
Elle a besoin de connaître l’ensoleillement et les indices UV à partir d’avril quand les trois Sinagots de l’association reprennent les sorties. Les sinagots sont d’anciens bateaux de pêche en bois de 11 mètres pour 6 tonnes, reconvertis pour la plaisance. Les sorties concernent les touristes qui payent un tour des îles à la journée en compagnies de membres de l’association. Les courants étant très puissants au point d’être plus importants que le vent pour faire avancer l’embarcation, les horaires et coefficients de marées sont déterminants pour fixer les heures de départ et de retour, en comptant une heure de décalage entre Port Navalo et le fond du Golfe, où est basé le voilier.
Pratiques
Comme on a autre chose à faire quand on est sur l’eau, elle regarde le site la veille et le matin avant de partir. Un ami lui a installé sur son smartphone un Widget avec la météo de Séné (Androïd), plus un raccourci vers le site http://m.accuweather.com/. Elle n’a meteofrance.com en favori que sur son ordinateur portable. « Non, Météo France n’est pas seul sur le marché ». Elle aimerait bien avoir la météo et les marées sur une même page pour toutes les communes côtières qui la concernent. Meteofrance.com n’est pas son site préféré : trop de pubs!
Esquisse d’une alternative
Le besoin qui ressort le plus est celui de la personnalisation.
Nous avons déjà noté dans la séquence 5 que plusieurs choses n’allaient pas :
Les encarts publicitaires omniprésents avec des images mouvantes sont trop nombreux : il y a bien 30% de l’écran à y être consacré. Sur la page d’accueil, j’ai compté pas moins de 7 encarts en haut et sur le côté, plus 6 « publi informations » regroupées vers le milieu, parfois un carré indifférent au défilement de la page en bas à droite et une dernière pub tout en bas, soit 15 publicités en tout, plus le fond d’écran : même les sites « pompes à clics » ne sont pas aussi garnis. Ce n’est pas digne d’un site institutionnel. Imagine-t-on ainsi couverts de publicités les sites en .gouv.fr (impôts, éducation, défense, etc) ou encore de Pôle Emploi, de la CAF ou de la Sécurité sociale, ainsi que des départements, régions et communes, du CNES, du CNRS ou de l’INRA?
De plus, la grande quantité de pubs entraîne des confusions. Un encart du type » 3250 votre météo par téléphone 2.99 €/appel » : est-ce un service de Météo France ou d’un opérateur lambda? Il faut cliquer pour le savoir.
Sur le bord droit, en alternance avec les publicités, des blocs de liens changeants (actualité, widget météo, services aux particuliers, etc) envoient l’internaute sur d’autres sites de Météo France sans l’annoncer : cela ajoute encore à la confusion.
Il y aurait des choses à changer tout de suite. Le layer est de largeur fixe, ce qui empêche le site d’être responsive design. Même si une appli existe, il ne faut pas oublier que les ordinateurs et tablettes ont différentes tailles d’écran, et qu’un smartphone peut aussi utiliser un navigateur classique. Quant au menu de quelques pixels de large tout en haut au dessus de la première pub, il ne sert à rien. J’ai bien failli ne pas le voir et il fait doublon avec le menu sous cette même pub et avec le pied de page.
Pour une mise à jour majeure future, voici une esquisse de squelette limitée à la page d’accueil :
1-Page d’accueil quand l’utilisateur est non connecté :
2-Page d’accueil d’un utilisateur connecté :
- Pour les gens non connectés, on garde la trame générale du site (moyennant les corrections à apporter dont j’ai parlé ci-dessus et dans la séquence 5)
- Pour les gens ayant un compte et étant connectés, une page d’accueil entièrement personnalisable.
- Qu’on soit connecté ou non, l’organisation générale des modules est similaire.
Un autre site s’adressant à l’ensemble des Français et fournissant de grandes quantités de données a fait une mise à jour majeure en janvier dernier, et il tient compte des réactions des utilisateurs, via les questions au médiateur de la radio : Un nouveau franceculture.fr
Le premier objectif ? Faciliter la vie des auditeurs et des internautes avec un site plus clair, des repères plus lisibles -notamment pour retrouver très rapidement vos émissions et les écouter au plus vite.
[…] L’objectif, c’était de mettre à votre disposition tous nos programmes, 7 jours sur 7, 24h sur 24. Désormais, la plupart de nos émissions seront réécoutables à vie (contre trois ans jusque là). C’est une bibliothèque infinie de programmes que nous avons pour ambition de vous proposer.Lire la suite sur le site de France Culture
France Culture illustre parfaitement le fait que le design UX (User eXperience) est un cycle itératif : l’évaluation est aussi importante que les deux autres étapes.
Aller plus loin : UX, UI : c’est différent et c’est pas pareil
[Ce billets constitue l’adaptation du sixième chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 : Analyser, concevoir et évaluer l’expérience utilisateur ]
Page dédiée au Mooc Archinfo : https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte